ASP.NET Core web apps are based on the popular MVC Design pattern. MVC Pattern stands for Model-View-Controller Pattern. In this Tutorial, we learn what is MVC and in the subsequent tutorial, we will see how to use MVC Design Pattern in ASP.NET Core.
Table of Contents
MVC Design Pattern in ASP.NET Core
MVC Design Pattern is a popular design pattern used in the Presentation layer. ASP.NET Core MVC follows the tried and tested MVC Design pattern at its core and everything revolves around it.
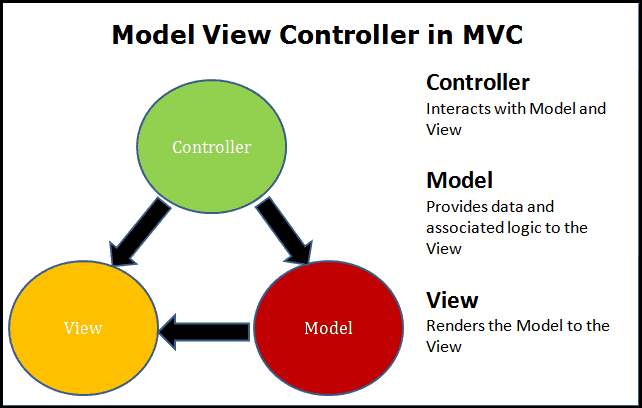
MVC is a powerful and elegant means of separating concerns within an application. MVC Architecture splits the application into three separate and distinct layers: the Model, View, and Controller Layer.
Each of these layers has a particular set of responsibilities. The Model layer contains the data. The View renders the Model to the user and handles user interactions. The View passes the user interactions to the Controller, which builds the model and updates the View.

Separation of concerns
The Separation of concerns philosophy states that each component of the application is responsible for only one thing. They should not depend upon any other component as much as possible. In other words, the components should be loosely coupled with each other. The application built using such a concept is easily testable, maintainable, and extensible.
The MVC Pattern follows the separation of concerns philosophy. Each of the three layers in MVC can be developed and tested independently of each other and combined to create a robust application.
The important point to note here is that the MVC Pattern is a Presentation layer pattern. It only deals with the how & when the data is presented to the User. You need to use this pattern along the data access layer and business layer etc, to create a Complete web application.
Model
The model represents the data that needs to be shown to the user and some associated logic. It is an object or just another c# class with properties and methods.
The model does not and should not depend on the Controller or View. The only responsibility of the model is to hold the data. The model class is ideally reusable.
View
The view is a visual representation of the model. It is the responsibility of the View is to take the model from the controller, render and present it to the user. The view is hooked to a model and accesses its data and shows it to the user. it may update the model and send it back to the controller for database updating. The view will never access the business layer or the data layer.
A View has the following responsibilities
- Responsible for interacting with the User
- Render the model to the user
- Accept User interaction and pass it to the controller
- Consists of Standard HTML Pages / Javascript and CSS
- Should be able to Render JSon, XML, and custom return types
Controller
The Controller receives the request. It then builds the model and selects the view to display it. It sits between View and the model. You can think of it as a glue that joins Model to the View. it controls the flow of activity.
The Controller should not become a dumping ground for your code. It should always delegate the work to the service layer (For example, the data layer to get the data, the business layer to execute the business logic, etc) to build and get the model. The model then, should be injected into the view for rendering the View.
The Controller has the following responsibilities
- Process incoming requests from the user.
- The controller then passes the request to the appropriate Service layer to get the model.
- Pass the model to view for rendering.
- Passes the validations and errors back to View if any.
- The controller never accesses the data layer.
The controller acts on both model and view. It controls the data flow into the model object and updates the view whenever data changes. It keeps the view and model separate
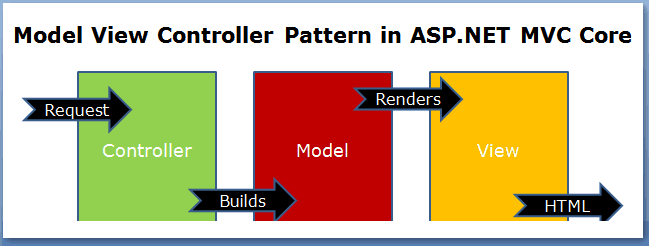
How MVC Pattern Works in ASP.NET Core
We looked at the Various components of the MVC Pattern. Now let us see how all the pieces work together

The request starts when the user clicks on a button, on a link or enters the URL in the Browser. For Example, the following request coming from the User
1 2 3 | http://localhost/Customer/List |
The above request arrives at the MVC Middleware after Passing through the Request Pipeline. We looked at Middleware & Request Pipeline here.
The MVC Middleware inspects the URL and decides which controller to invoke. The Process of mapping the request to the controller is called Routing.
MVC Middleware invokes the Controller and passes the user request.
The Controller now looks at the user request and decides what to do with it. The Request may be to insert the new customer or get the list of Customers. The Controller builds the appropriate model. It will call the service layer to complete its task.
The Controller passes the model to the appropriate view and passes the control to the view to build the response.
The View will generate the appropriate response. The response could be an HTML, XML, Json, or a file to download. It then sends it back to the user.
The Request cycle completes and the app waits for further user interaction, which will start a fresh cycle.
Summary
In this tutorial, we learned what is MVC Design Pattern is as applied to ASP.NET Core MVC Apps. We looked at the three important components of the MVC i.e. Model, View, and Controller. We looked at Role and responsibilities of each layer. Finally, we learned how the MVC Pattern works in ASP.NET Core MVC apps.
In the next tutorial, let us build a Simple MVC app from scratch and add Model, View, and Controller and see how the three work together



The best and the the clearest explanation of MVC I’ve ever read. Thanks!
Thanks