In this tutorial, let us learn how to build a simple hello world example using JavaScript. It is a simple program that will print out the words “Hello World.”
Table of Contents
Runtime Environment
JavaScript codes cannot run on their own. They need a runtime environment to run. Runtime is the environment in which a programming language executes.
Javascript can be run in two runtime environments.
- Brower Environment
- Node Environment
For this Tutorial, we will use the Browser environment. i.e. we will run our code in a web browser.
JavaScript Hello World Example
There are two ways you can include JavaScript. You can write it directly inside an HTML Page or Include it as a separate external file.
First, let us see how to write it directly inside an HTML Page.
Open your favorite editor and copy the following code. Save the files as index.html.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE HTML> <html> <body> <h1>JavaScript Hello World Example</h1> <script> document.write("Hello World") </script> </body> </html> |
The above is a simple HTML page. We have included the JavaScript code inside the Script tag.
Open the index.html in your favorite browser. You should see the following in the browser.

Script Tag
We Use the Script tag to insert JavaScript into an HTML page. It is a regular HTML Tag.
When a browser sees a Script tag, it knows that it is a Javascript code and hence passes it over to the JavaScript virtual machine to interpret and run it.
Document Write
The following is the actual JavaScript code. It writes the “Hello World” in the browser.
1 2 3 | document.write("Hello World") |
The document.write method is part of the Document API, which allows us to manipulate the web page loaded in the browser. The write() method writes a string of text to a document.
Note that using the document.write is not a good practice to follow.
Hello World using Alert
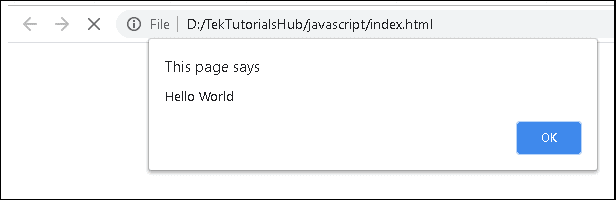
Another way to display a Hello World message is using the alert method. This method displays a dialog box with a message, which you pass as an argument to it. You can click on the OK button to close the alert window.
The alert method is part of the window API
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE HTML> <html> <body> <h1>JavaScript Hello World Example</h1> <script> alert("Hello World") </script> </body> </html> |

Writing to Console
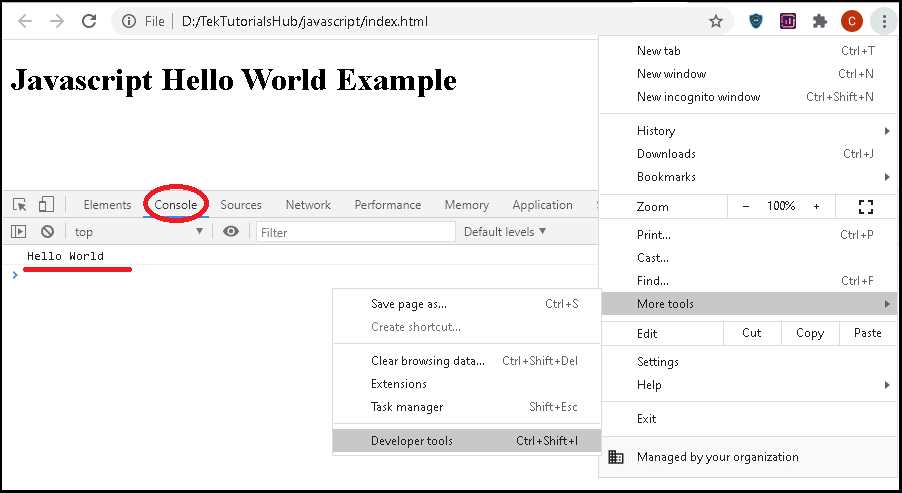
Another very useful method is console.log, which writes the message in the console window. In the following window To View the console window in chrome
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE HTML> <html> <body> <h1>JavaScript Hello World Example</h1> <script> console.log("Hello World") </script> </body> </html> |

Using External JavaScript Files
Instead of including the JavaScript code in the HTML file, you can create an external JavaScript and include that file in the HTML file.
First create a new file helloworld.js and save it in the same folder as our index.html file.
1 2 3 | alert('Hello World') |
In our HTML Instead of the JavaScript code, we specify the path to our JavaScript file using the src attribute of the script tag.
1 2 3 | <script src="/path/to/script.js"></script> |
The index.html is shown below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <body> <h1>JavaScript Hello World Example</h1> <script src="helloworld.js"> </script> </body> </html> |
JavaScript Online Editors
You can also use the JavaScript online editors to test your JavaScript Code. You can any one of the JSfiddle & Codepen.io , Stackblitz, JSBin
Here is the link to the Hello World Example in Jsfiddle.


