The Typescript Tagged Templates allow us to tag template strings or template literals using a function (Tagged function). Once tagged, the Templates strings allow us to parse the template literals using the Tagged function. It allows us more control over how the templates are converted to a string.
Table of Contents
Template strings
We can create a Template String in TypeScript (or Template Literals) by enclosing the string inside a back-tick. What makes the Template strings powerful is that we can include a expression inside them. The expression must be specified inside dollar sign and curly braces (${expression}). TypeScript evaluates the expression and coerces the result into a string. This allows us to create a dynamic string.
In the following example, we have included the expression ${playerName} inside the string. When we run the code ${playerName} is evaluated and its value Sachin Tendulkar is inserted in the final string.
1 2 3 4 5 6 7 8 | let playerName:string = "Sachin Tendulkar"; console.log(`${playerName} is the greatest cricketer of all time`) //**** Output **** //Sachin Tendulkar is the greates cricker of all time |
What is a Tagged Template?
The Tagged Template is a template string, to which we tag a function (attach a function). It consists of two parts. One is Template String and the other one is a function (which we call Tagged function). The Tagged function is where we write our custom logic to parse the template string.
How to Create a Tagged Template
To create a tagged template, First, we need to create a function. Then use it to tag the Template string by placing before it.
In the following example we create a function hi. The function just returns the message hi
We tag the Template string with the function. That is done by placing the function name before it without the customary (). Now this Template string is a tagged template.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | let message="Hello"; function hi(strings:TemplateStringsArray, name:string) { // hi is tag function return 'Hi'; } console.log(`${message} world`); // Without tag console.log(hi`${message} world`); //Tagged with the function hi //**** output **** //Hello world //Hi |
In the above example, we have declared the variable message & a function hi.
The Template string in the first console.log does not use the tag. Hence output from it is "Hello World" as expected.
We have tagged the second Template with hi. That is done by placing the function name before it without the customary (). Now this Template string is a tagged template. The runtime executes the tag function and that is why we will see "Hi" as the output, because of the tagged function hi returns it.
Parameters to Tagged Function
The tag function receives following arguments.
- The first argument to the function is the array of template strings split using the expression as the separator.
- The evaluated expressions are the subsequent arguments.
Consider the following template string
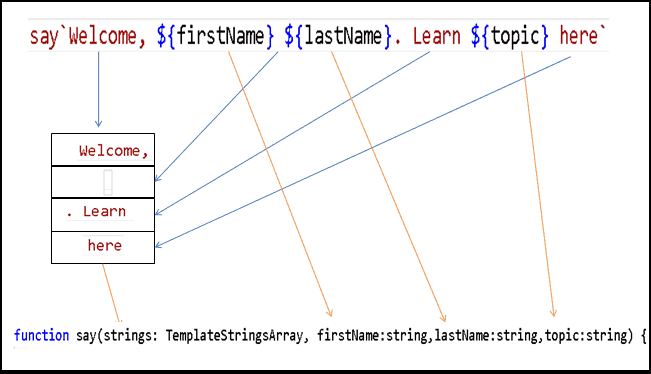
1 2 3 | `Welcome, ${firstName} ${lastName}. Learn ${topic} here` |
The first argument to the tag function is an array of strings (TemplateStringsArray).
The first element in the array is the string up to the first expression $(firstName), which is “Welcome,”. The second element is the string between the first expression (${firstName}) and the second expression (${lastName}) i.e a blank string. The third element is between the second expression (${lastName}) and the third expression (${topic}). i.e “. Learn”. And the last element is from the last expression ${topic} to the end of the string i.e “here”
Hence our first argument is [ 'Welcome, ', ' ', '. Learn ', ' here' ]
The expressions are evaluated and passed as the subsequent arguments in the order of occurrence.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | let firstName: string = "Sachin" let lastName: string = "Tendulkar" let topic = "Typescript" function say(strings: TemplateStringsArray, firstName:string,lastName:string,topic:string) { let str = strings[0]+ firstName+strings[1]+lastName+strings[2]+topic+strings[3]; return str; } console.log(say`Welcome, ${firstName} ${lastName}. Learn ${topic} here`); ** Output**** Welcome, Sachin Tendulkar. Learn Typescript here |
In the above example, we knew the number of arguments beforehand. But, if there are a variable number of expressions, then it would be better to make use of the rest operator as shown below
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | let firstName: string = "Sachin" let lastName: string = "Tendulkar" let topic = "Typescript" function say(strings: TemplateStringsArray, ... expr: string[]) { console.log(strings); console.log(expr); return ''; } console.log(say`Welcome, ${firstName} ${lastName}. Learn ${topic} here`); *** output **** [ 'Welcome, ', ' ', '. Learn ', ' here' ] ==>strings [ 'Sachin', 'Tendulkar', 'Typescript' ] ==>expr |
Now once we have the required arguments, we can use them in the function to fine-tune the output
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | let firstName: string = "Sachin" let lastName: string = "Tendulkar" let topic = "Typescript" function say(strings: TemplateStringsArray, ... expr: string[]) { let str = ''; strings.forEach((string, i) => { str += string + (expr[i] || ''); }); return str; } console.log(say`Welcome, ${firstName} ${lastName}. Learn ${topic} here`); *** output *** Welcome, Sachin Tendulkar. Learn Typescript here |
Note that the strings array is always be going to be one more than the expr array. Hence when we come to the last string in the loop, the expr would be undefined
Raw strings
The ES6 also has a useful method String.raw, which prevents escape characters from being interpreted. The backslash is a escape character. When Typescript encounters a backslash, it tries to escape the following character.
Take a look at the following example. The variable filePath contains several \. When we use this expression in Template string, the backslashes are removed from the output as TypeScript treats them as escape character.
1 2 3 4 5 6 7 8 | filePath = `C:\Development\profile\aboutme.html`; console.log(`The file was uploaded from: ${filePath}`); //OUTPUT The file was uploaded from: C:Developmentprofileaboutme.html |
Here you can make use of String.raw tagged function to return the raw string.
1 2 3 4 5 6 7 | filePath =String.raw`C:\Development\profile\aboutme.html`; console.log(`The file was uploaded from: ${filePath}`); //OUTPUT The file was uploaded from: C:\Development\profile\aboutme.html |
The tag function also gets a raw version of template string via the property raw. The raw version is where strings are not interpreted i.e. escape strings are not processed.
1 2 3 4 5 6 7 8 9 10 11 12 | function tag(strings:TemplateStringsArray) { console.log(strings.raw); console.log(strings); } tag`string text line 1 \n string text line 2`; //*** output *** //[ 'string text line 1 \\n string text line 2' ] => raw //[ 'string text line 1 \n string text line 2' ] |
Summary
Using the Typescript Tagged Templates, we can have more control over the Template strings.
References
Read More


