We must give a name to variables, functions, arrays, classes, interfaces, etc so as to identify them. Hence, TypeScript calls them Identifiers. We then use the identifier to refer to the variable, functions, etc elsewhere in the program. There are certain rules & restrictions that need to be followed when we name and identifier. Since the Typescript compiles to javascript. it follows all of the javascript naming rules. Also, the reserved keywords must not be used as an identifier name.
For Example
1 2 3 4 | var message; message=”hello world”; |
In the example above, the message is the name given to the variable, which will hold the string “hello world”. Hence the message is Identifier.
Table of Contents
Typescript Identifiers
When you name any identifier, you need to follow these rules.
- The identifier name must be unique within the scope.
- The first letter of an identifier should be a
- upper case letter
- Lower case letter
- underscore
- dollar sign
- The subsequent letters of an identifier can have
- upper case letter
- Lower case letter
- underscore
- dollar sign
- numeric digit
- We cannot use reserved keywords. The list of keywords is listed below
- Identifiers are case-sensitive.
- cannot use spaces in an identifier name.
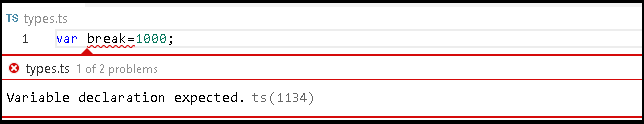
Example of Invalid Identifiers
| identifier | Reason |
| break | Because it is a Reserved keyword |
| emp name | spaces are not allowed |
| emp-name | – not allowed |
| 1result | cannot begin with a digit |
| emp@name | @ not allowed. only underscore and dollar allowed |
Example of Valid Identifiers
| empName | emp_name | _empName |
| result1 | $result |
Typescript Keywords
Keywords have a special meaning in the context of a language. The following table lists some keywords in TypeScript.
Reserved words
The following are reserved words and cannot be used as identifier names. using them will result in a compile error

| break | case | catch |
| class | const | continue |
| debugger | default | delete |
| do | else | enum |
| export | extends | false |
| finally | for | function |
| If | import | in |
| istanceOf | new | null |
| return | super | switch |
| this | throw | true |
| try | typeOf | var |
| void | while | with |
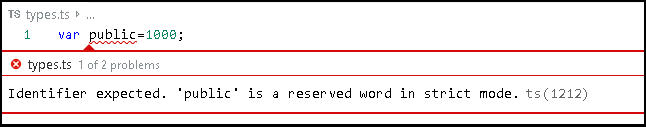
Strict Mode Reserved Words
The following code is restricted only in strict mode. else allowed. You can enable the strict mode by inserting the "strict": true in the tsconfig.json file.
1 2 3 4 5 6 7 | "compilerOptions": { "target": "es5", "module": "commonjs", "strict": true, //enabling strict mode from tsconfig.json } |

| as | implements | interface |
| let | package | private |
| protected | public | static |
| yield |
Contextual keywords
The following keywords are restricted based on the context otherwise allowed.
For Example, The following is allowed. You can name the variable as the number.
1 2 3 4 | var number:number=1000; console.log(number); |
But, you cannot name the interface as the number. because the number itself is a type.
1 2 3 4 5 6 7 8 9 | //This is not allowed. interface number { id:number name:string } Interface name cannot be 'number'.ts(2427) |
| any | boolean | constructor |
| declare | get | module |
| require | number | set |
| string | symbol | type |
| from | of |



One of the best typescript tutorials… no tutorial explains basic concepts in very detailed fashion like this website… its literally enjoyable to read all of this content
yes, agree
this tutorial was well written and got me off to a good start on TS